MindMatters: A Mental Health Resources App
Overview
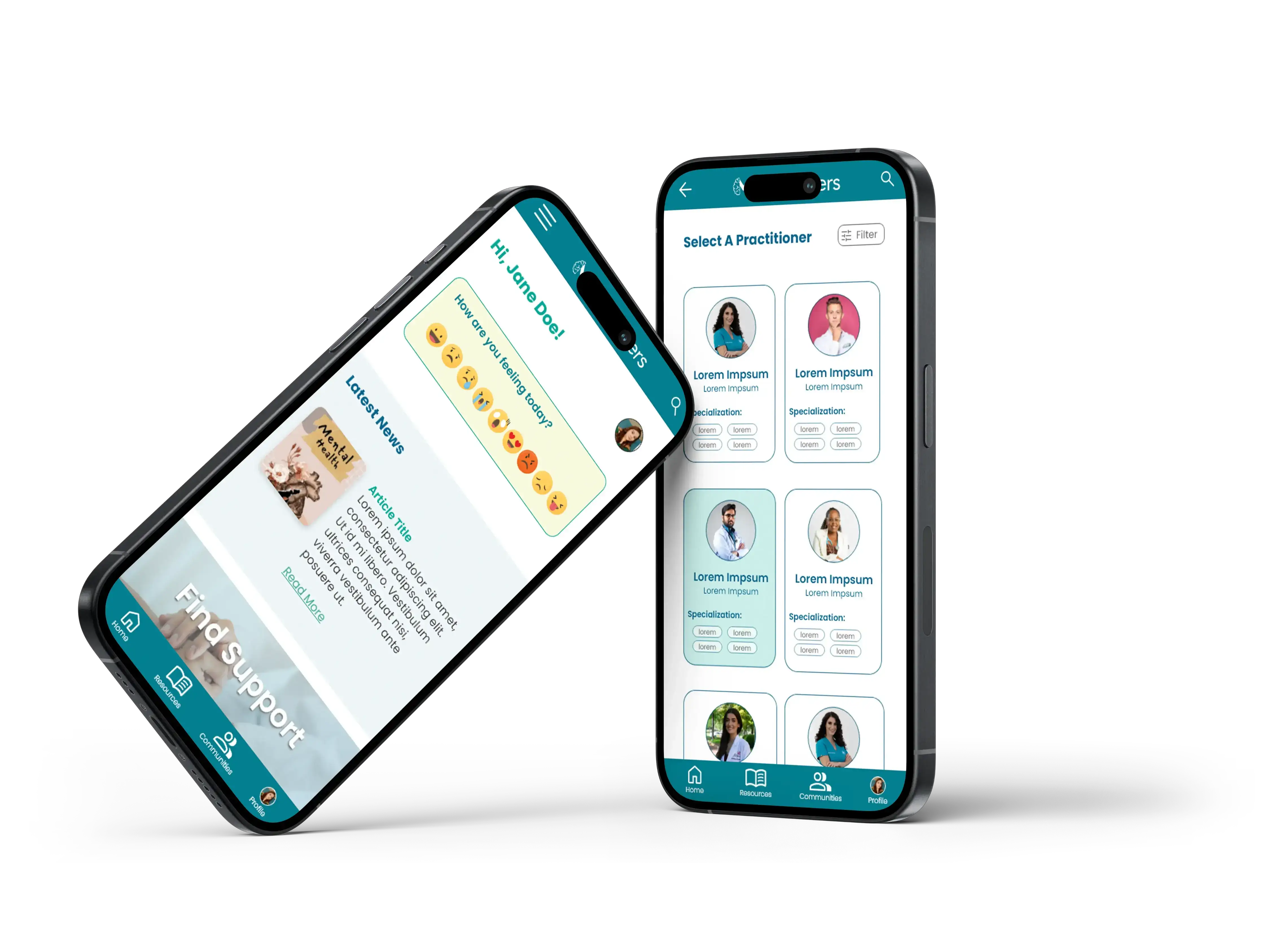
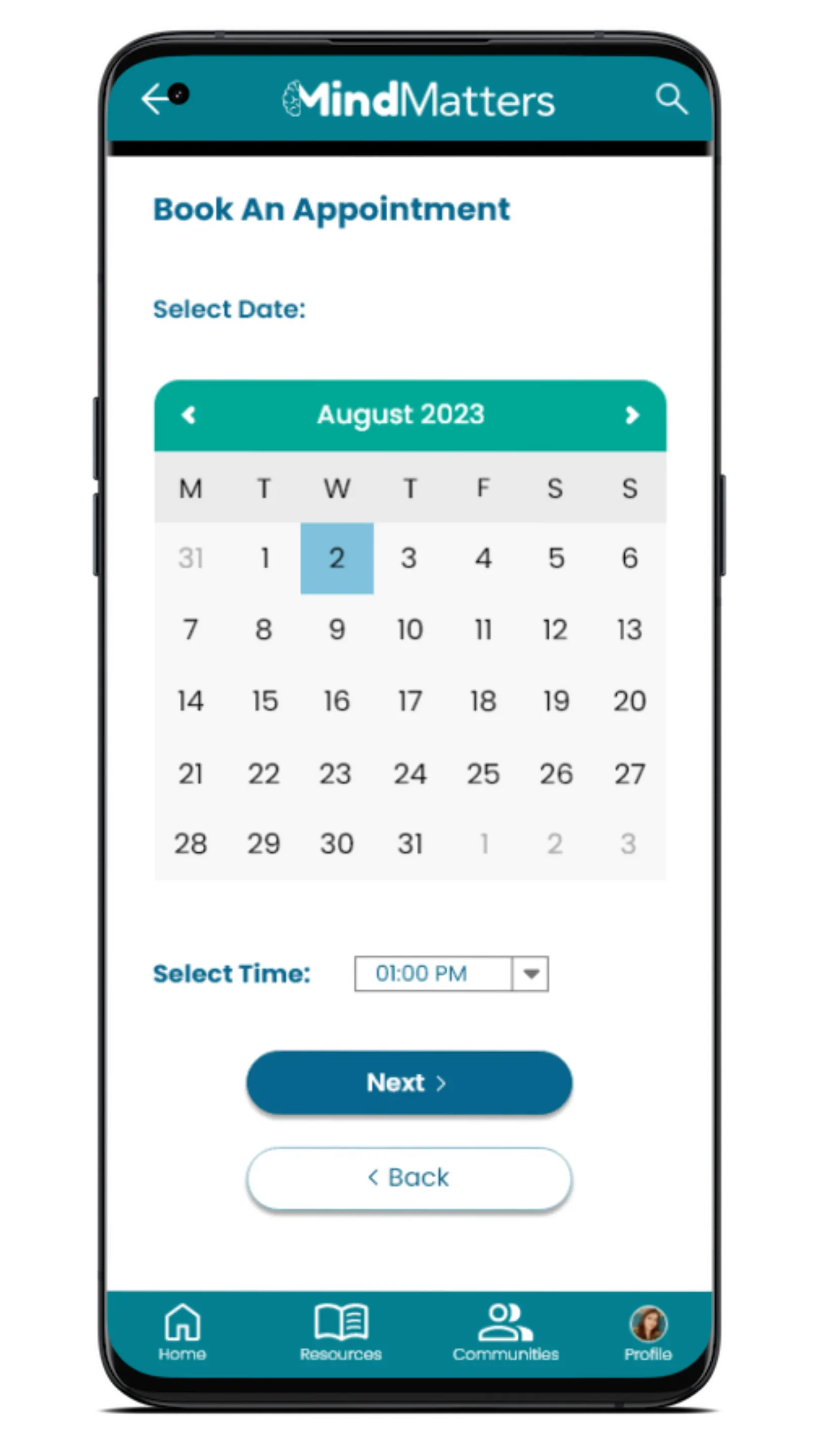
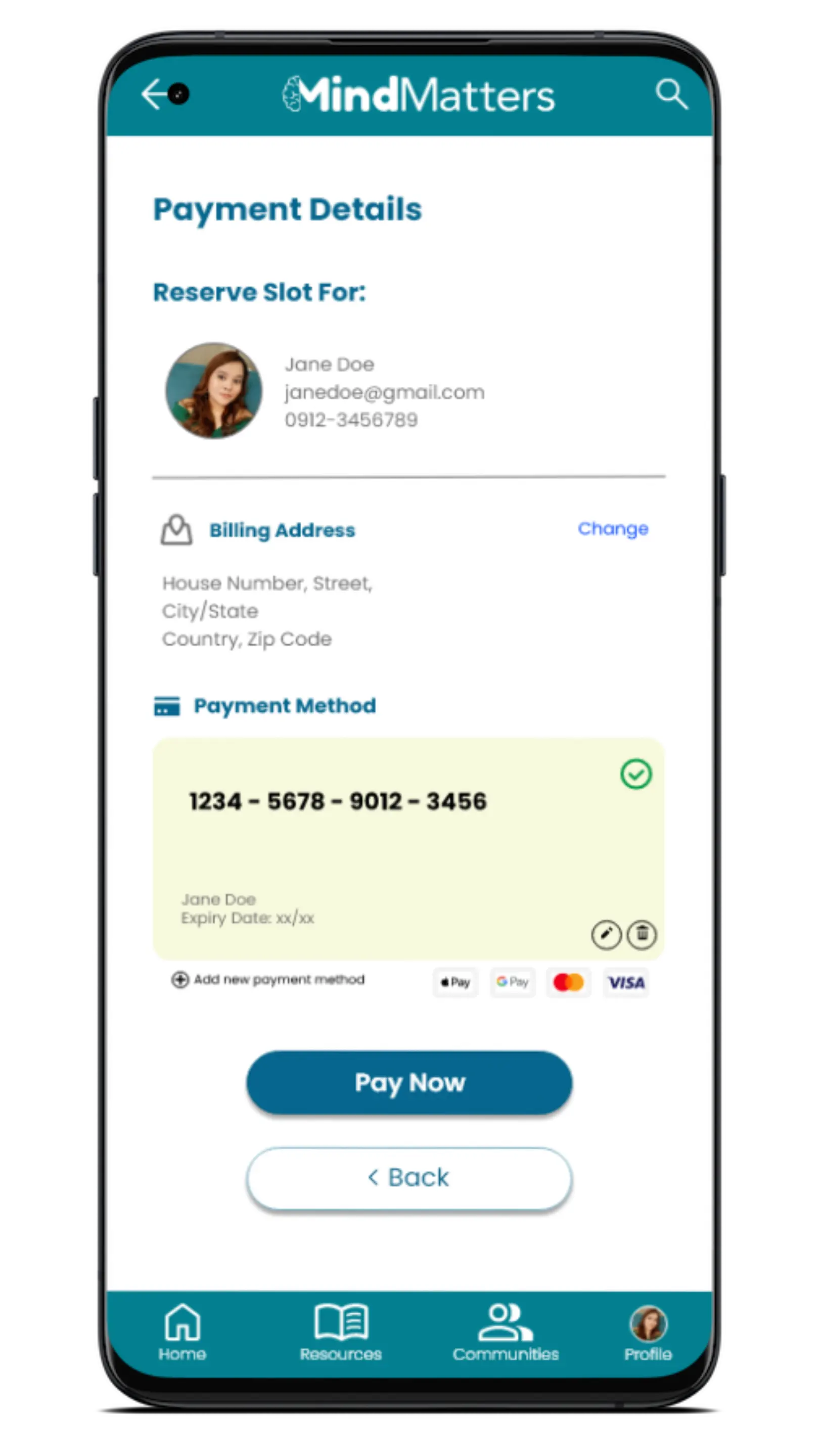
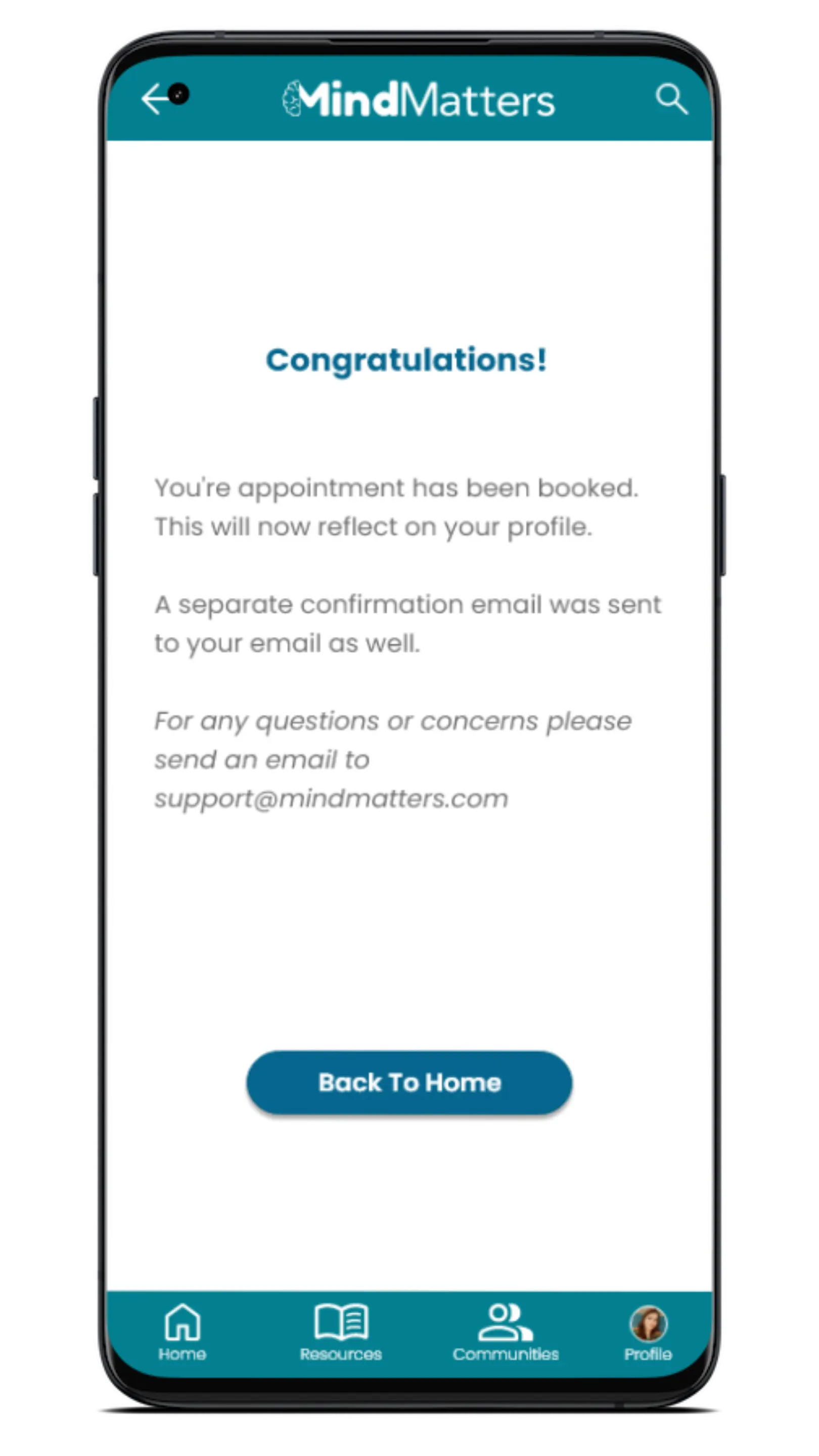
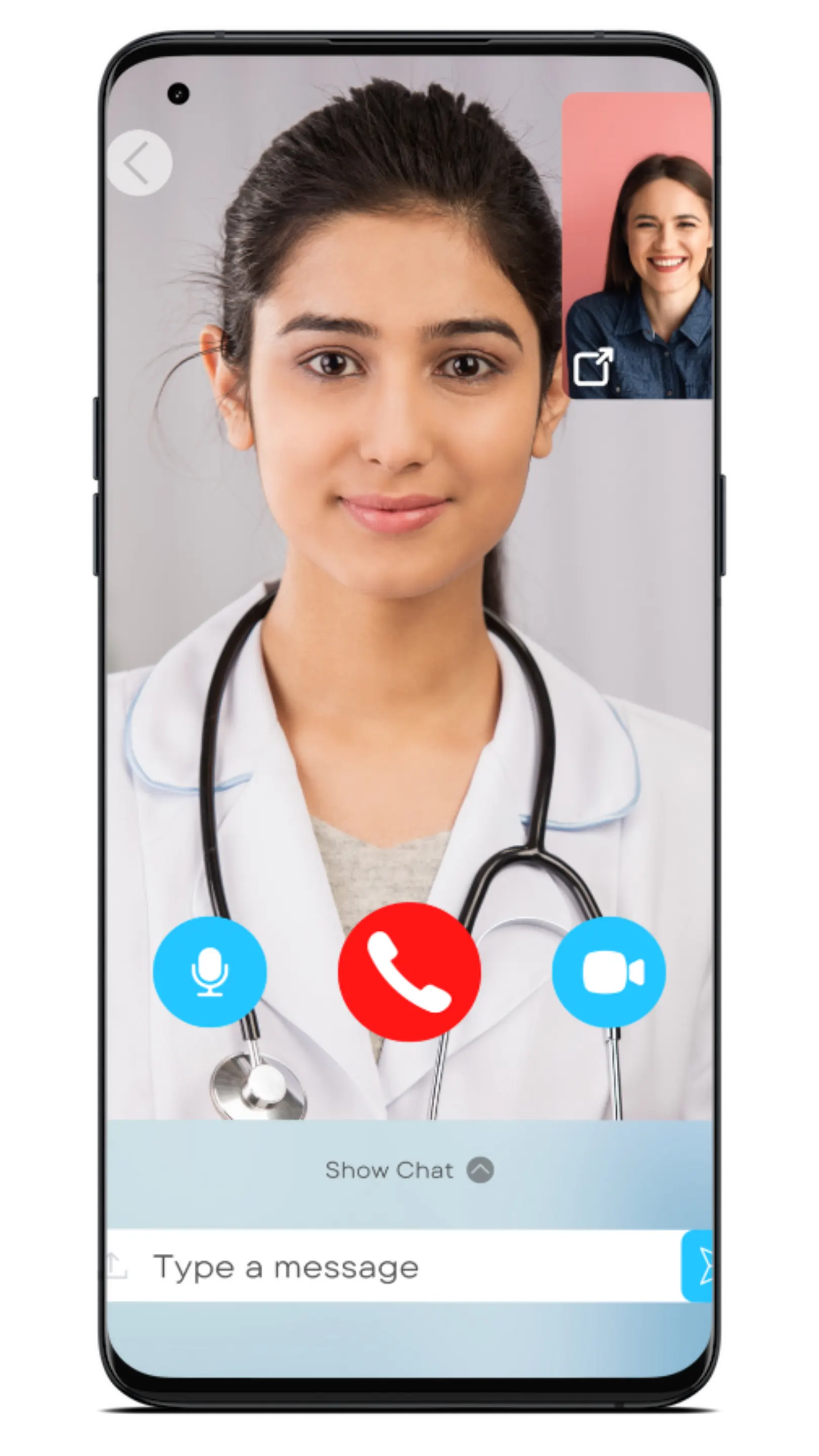
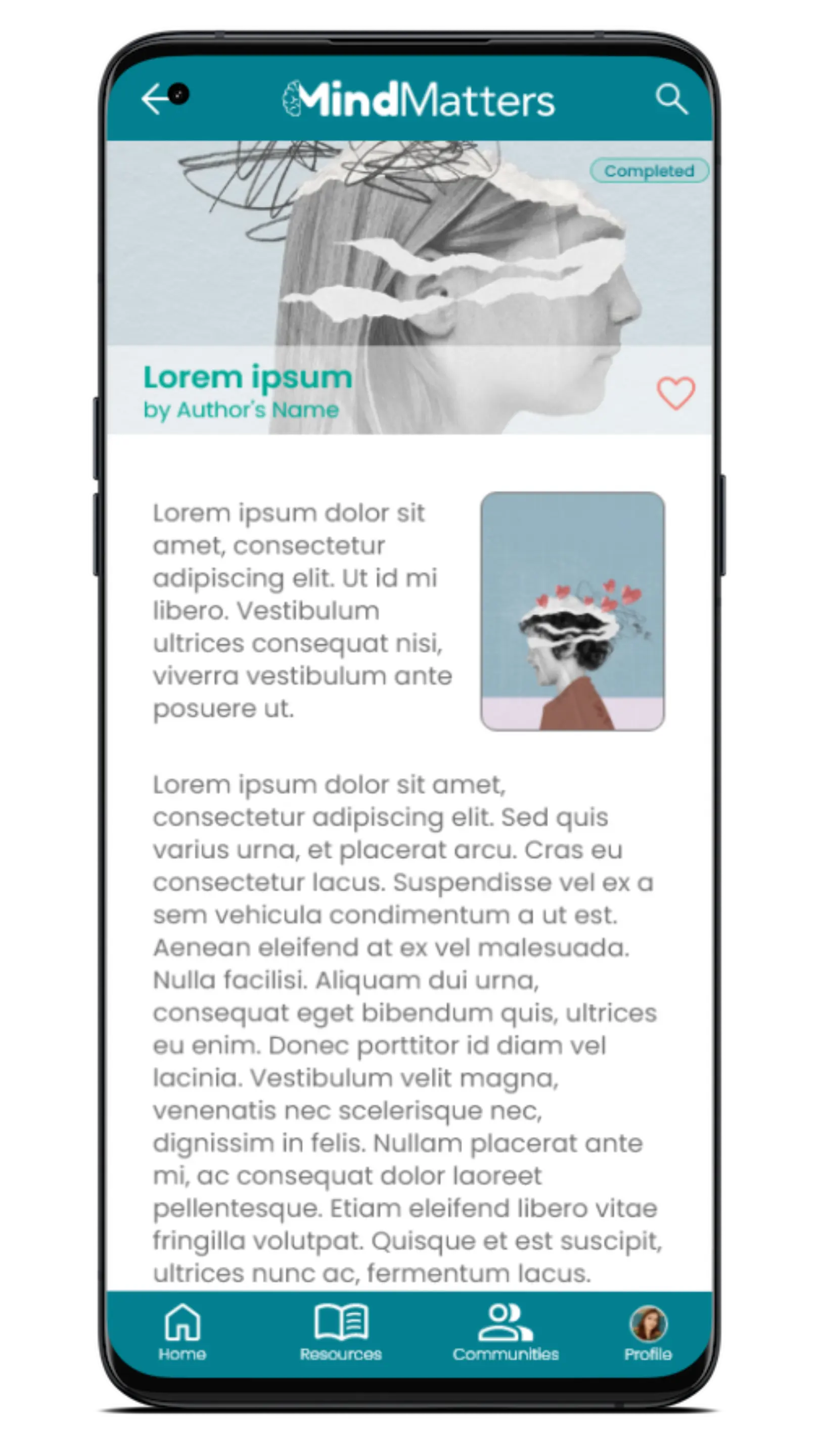
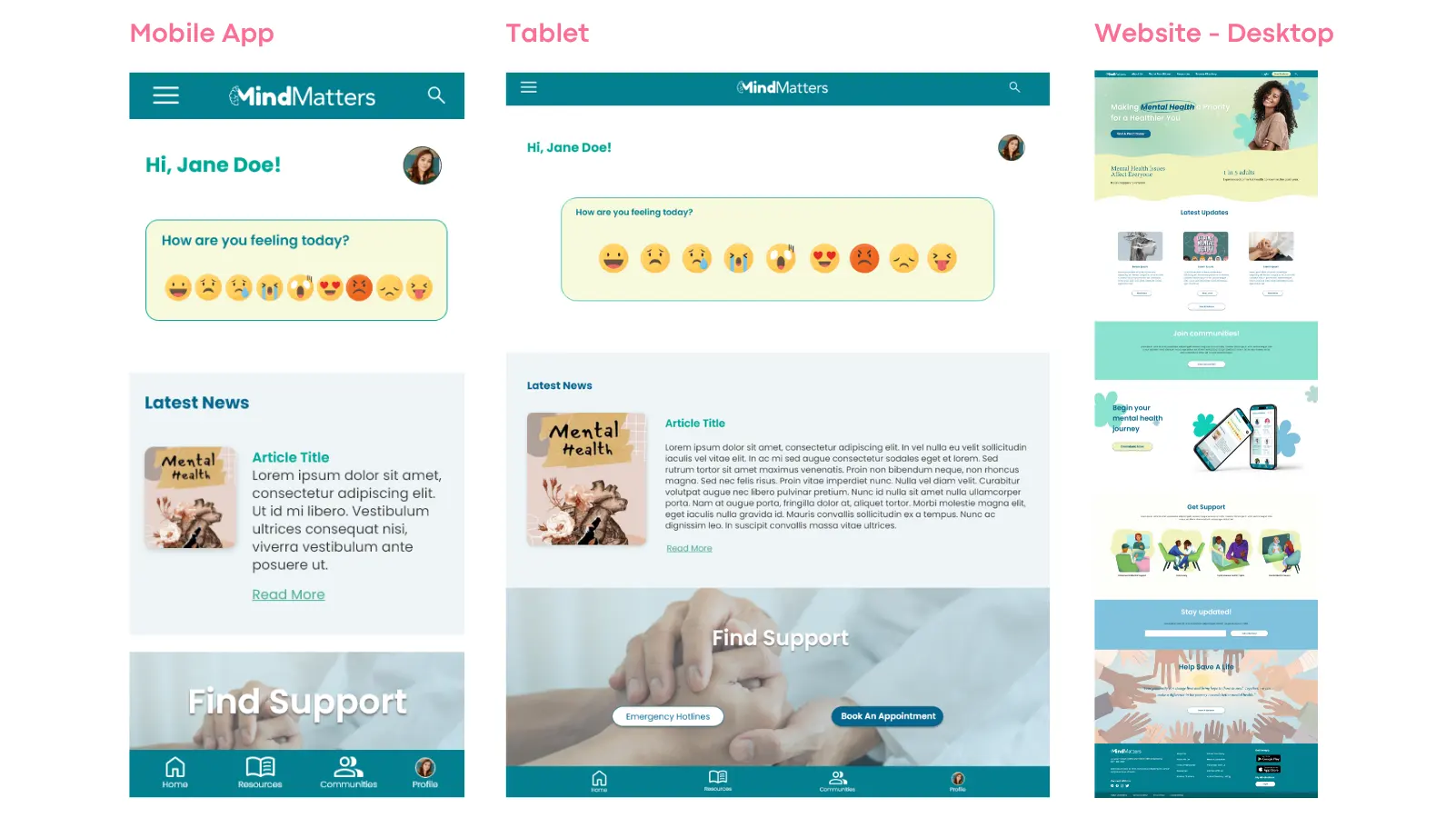
The mobile application and website aim to provide convenient and comprehensive access to mental health resources for residents. This tool will be targeted towards individuals living in cities who may be seeking support, guidance, or information related to mental well-being.
Project Duration
August 2023 - October 2023
My Role
Lead UI/UX Designer, UX Researcher
Responsibilities
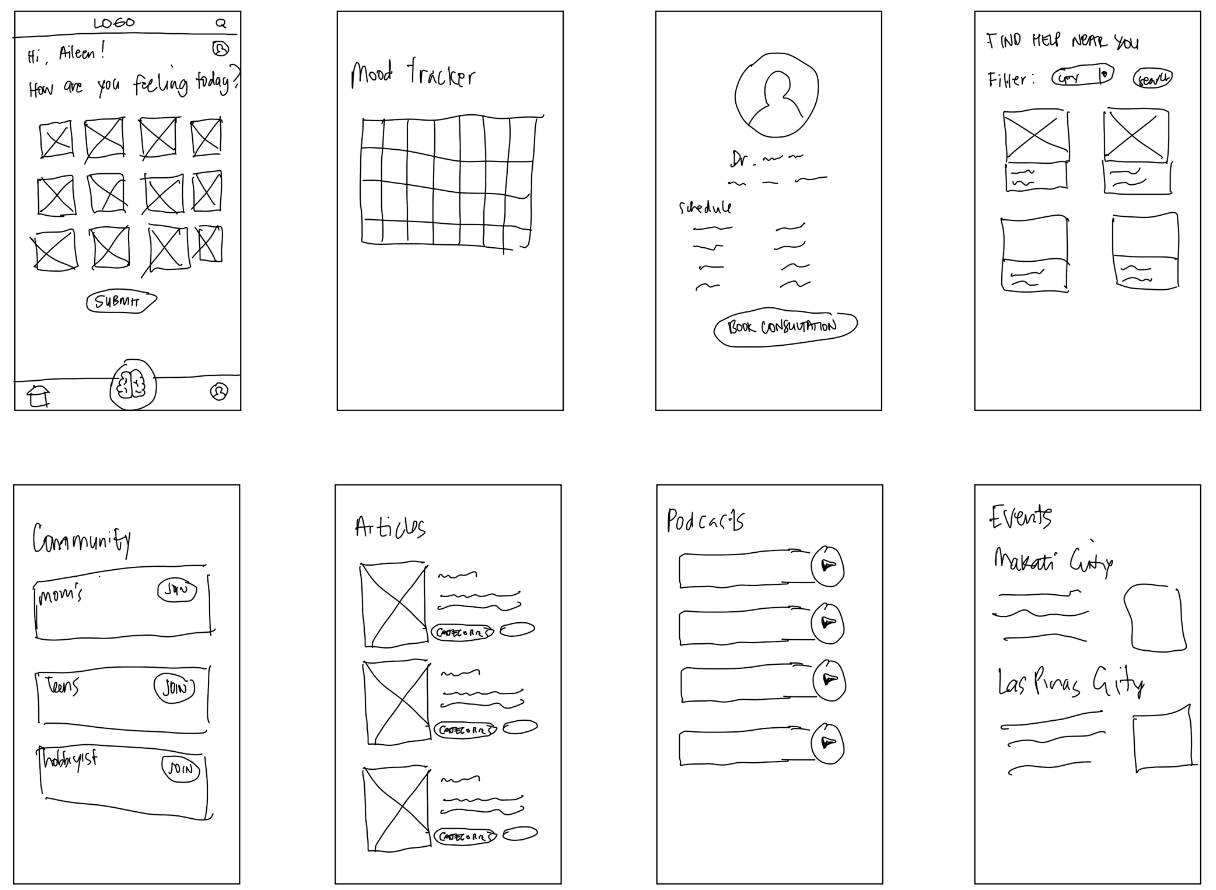
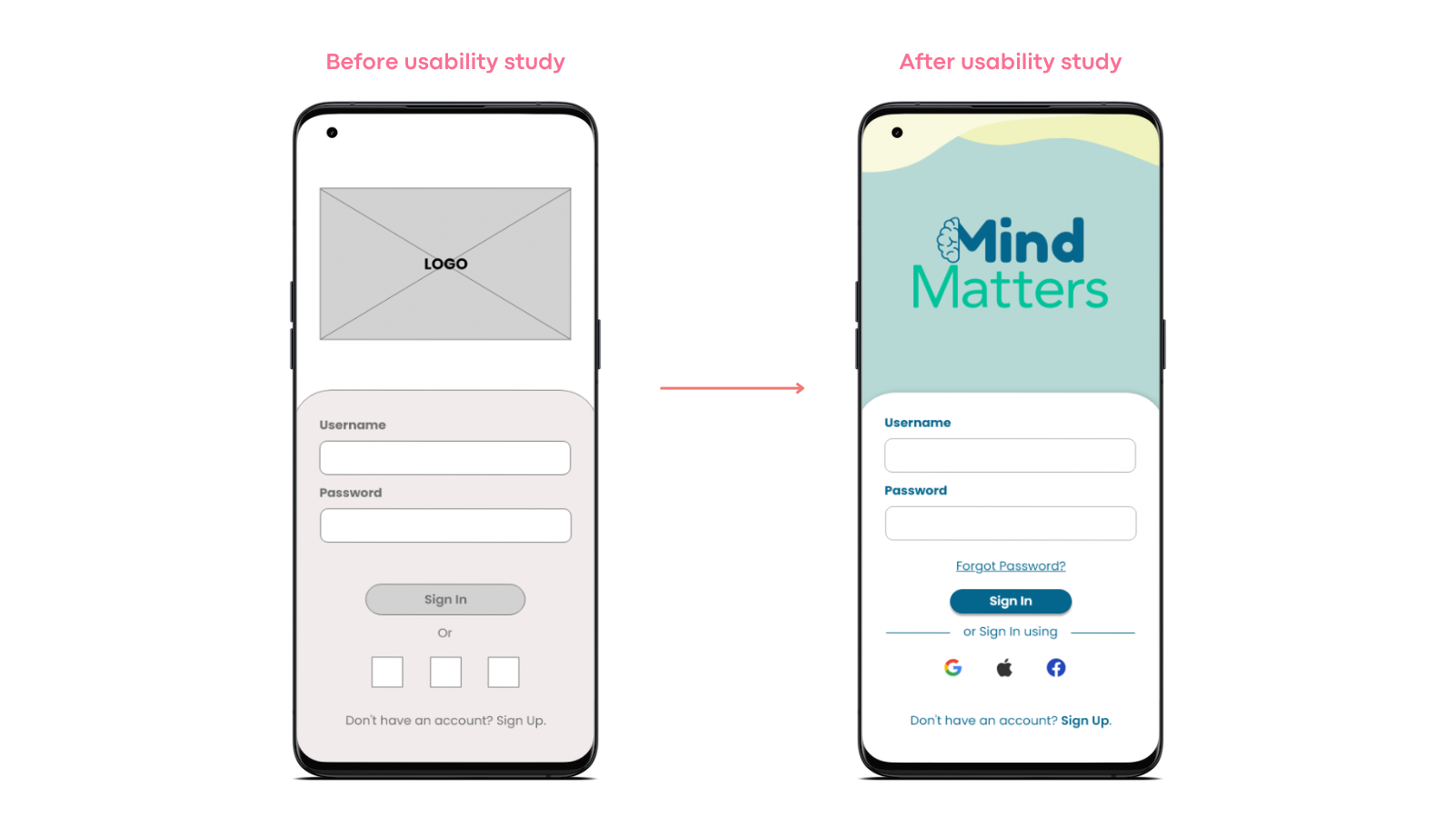
User research, paper and digital wireframing,
low and high-fidelity prototyping, conducting
usability studies.